Remember in grade school when you had to write outlines for every paper you wrote? You had to turn those outlines in before you even started putting pen to paper, and it was for a grade.
Take this same concept and apply it to your SEO strategy on your blog or website. Before you start generating a blog post or landing page, revert back to your elementary school eduction for a second and recall that basic outline structure you wrote out hundreds of times.
SEO is just like writing an outline, and page rankings are just like those letter grades you used to receive. Set up your page headings correctly: Get an A+ in rankings. Set up your page headings incorrectly: Get a C- in rankings. In order to achieve SEO greatness, you have to have a plan of action – And that starts with figuring out the purpose and set up of your page.
Writing Your Page Outline
Writing an outline for your blog or webpages not only helps your rankings, but it helps you figure out the purpose of the page and what your main message is going to be. It’s really like laying out a blue print, a plan, a strategy. And it really does help in the writing process.
The first thing you want to do is think about the purpose of the page. What information is going to be delivered?
Then, list a title for the page followed by possible headings. These will become your H1’s, H2’s, etc. While you’re doing this, remember your keywords. Your page title and headings should contain keywords that help boost visibility and give your page “SEO juice.”
Along with laying out your title and headings, think about what your meta description should be. Your meta description is equivalent to a thesis statement when you’re writing a paper. A thesis statement is a short description of what the overall paper is going to be about, and the same goes for the meta description for your webpage. The meta description is what will show up in the search engines below your link. If you write a good one, people are more likely to click on it.
You will also need to consider links that will appear on your page. This is similar to pulling in outside sources, quotes and supporting information when writing a paper. Search engines like when you add links from other sources as well as links to other pages on your site. It adds to your reputation and contributes to your site authority.
How to Implement Your H1, H2 Tags
It’s easy to add the H1, H2, H3 tags into your webpage. If you use WordPress, they give you the option to create headings in the front end. But if you need to go into the backend to implement, this is just a matter of entering a little HTML code that correlates with your CSS.
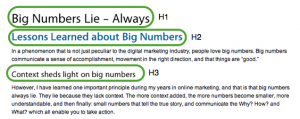
<h1>Big Numbers Lie – Always</h1>
<h2>Lessons Learned about Big Numbers</h2>
<h3> Context sheds light on big numbers</h3>
As you can see, the H1 is the main title of the blog post, followed by the H2, which is a main heading within the body of the post, and the H3, which is a sub-heading to a main heading on the page.
Remember, you only want one H1 on a page. It won’t do your SEO any good to have multiple H1’s – Search engines see through you trying to put multiple H1’s in front of them. It will probably actually hurt your rankings in the long run.
Headings Help Usability
Using headings isn’t just beneficial for SEO and visibility, it also helps visitors read your page easier. By breaking up a blog post or webpage into sections using headings, bold text, links and images, they are more likely to read the entire page and take the action you want them to. If your page is just a huge block of text, visitors will probably just skim through, and end up leaving rather quickly.
So next time you sit down to write a blog post or create a new landing page for your site, take yourself back to Mrs. Smith’s English class and remember that SEO doesn’t have to be scary or overwhelming – You’ve already done it hundreds of times, you just didn’t know it.